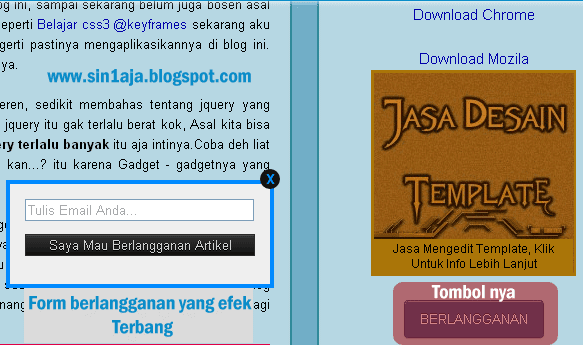
Misi - misi kali ini aku mau share nih Cara Membuat Form Berlangganan Efek Terbang. wah judulnya aneh ya..? ya biarin biar beda gitu ama yang lain hehehe. Ngomong - ngomong terbang kayak gini nih modelnya.

Nah begitulah kira - kira, jadi ketika tombolnya di klik maka Form berlangganan nya akan muncul dari atas dan jika tombol
1. Masuk di dalam template anda
2. Cari kode
3. Masukan kode css di bawah ini di atas kode
4. Cari lagi kode
Lihat kode bergaris bawah, jika kode tersebut sudah ada di blog anda, gak usah di copy lagi kodenya jadi cukup kode yang ada di bawahnya saja yang anda copy.
5. Lanjut lagi. Silahkan anda ke Tata Letak atau Rancangan dan silahkan klik Tambah Gadget Lalu Pilih HTML/Javascript dan masukan kode di bawah ini di dalamnya.
Nah sekarang silahkan ganti kode yang bercetak tebal dengan ID Feedburner anda, Jika anda bingung yang mana namanya ID Feedburner, silahkan baca postingan saya Cara Mencari ID Feedburner nah segitu aja semoga bermanfaat.

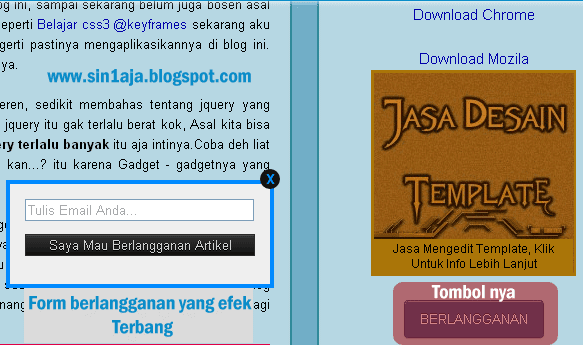
Nah begitulah kira - kira, jadi ketika tombolnya di klik maka Form berlangganan nya akan muncul dari atas dan jika tombol
X di klik maka Form berlangganan nya akan kembali ke atas dan bersembunyi. okeh mari kita coba langsung.1. Masuk di dalam template anda
2. Cari kode
]]></b:skin>3. Masukan kode css di bawah ini di atas kode
]]></b:skin>.sinFol {
width: 230px;
background: #eee;
padding: 15px;
position: fixed;
top: -200px;
left: 40%;
border: 4px solid #08f;
z-index: 1111;
}
.sinFol span {
position: absolute;
top: -15px;
right: -10px;
border-radius: 100px;
background: #111;
width: 20px;
text-align: center;
cursor: pointer;
font: bold 14px/20px Arial,sans-serif;
color: #08f;
}
.sinFol .emailSubmit {
cursor: pointer;
padding: 2px 20px;
background: #333;
background: -webkit-linear-gradient(top, #333 0%, #111 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #333 0%), color-stop(1, #111 100%));
background: -moz-linear-gradient(top, #333 0%, #111 100%);
background: -o-linear-gradient(top, #333 0%, #111 100%);
filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr=#333 0%, EndColorStr=#111 100%)";
color: #ccc;
text-shadow: 0 1px 0 #000;
border: 1px solid #282828;
-webkit-box-shadow: inset 0 1px 0 #444;
-moz-box-shadow: inset 0 1px 0 #444;
box-shadow: inset 0 1px 0 #444;
text-decoration: none;
margin: 1em 0 1em 0;
width: 100%;
text-align: center;
}
.sinFol .emailInput {
background: #FFF;
margin: 0 auto;
width: 98%;
outline: none
}
#s {
cursor: pointer;
padding: 10px 15px;
background: #4479BA;
color: #FFF;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
border: solid 1px #20538D;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
#s:hover {
background: #356094;
border: solid 1px #2A4E77;
text-decoration: none;
}
#s:active {
-webkit-box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.6);
-moz-box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.6);
box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.6);
background: #2E5481;
border: solid 1px #203E5F;
}
4. Cari lagi kode
</head> setelah ketemu simpan kode jquery di bawah ini di atas kode </head><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>
$(document).ready(function(){
$('#s').click(function(){
$('.sinFol').animate({top:'200px'});
});
$('.tutup').click(function(){
$('.sinFol').animate({top:'-2000px'});
});
</script>
Lihat kode bergaris bawah, jika kode tersebut sudah ada di blog anda, gak usah di copy lagi kodenya jadi cukup kode yang ada di bawahnya saja yang anda copy.
5. Lanjut lagi. Silahkan anda ke Tata Letak atau Rancangan dan silahkan klik Tambah Gadget Lalu Pilih HTML/Javascript dan masukan kode di bawah ini di dalamnya.
<div class='sinFol'>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=systemofblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" class="emailInput" name="email" placeholder="Tulis Email Anda..."/>
<input type="hidden" value="SystemOfBlog" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input type="submit" value="Saya Mau Berlangganan Artikel" class="emailSubmit"/>
</form>
<span class='tutup'>X</span>
</div>
<center><button id='s'>BERLANGGANAN</button></center>
<div class='clear'></div>
Nah sekarang silahkan ganti kode yang bercetak tebal dengan ID Feedburner anda, Jika anda bingung yang mana namanya ID Feedburner, silahkan baca postingan saya Cara Mencari ID Feedburner nah segitu aja semoga bermanfaat.
Cara Membuat Form Berlangganan Efek Terbang
9 Out Of 10 Based On 10 Ratings. 9 User Reviews.
Anda baru saja membaca artikel yang berkategori Panduan Blog
dengan judul Cara Membuat Form Berlangganan Efek Terbang. Anda bisa bookmark halaman ini dengan URL http://arioutsider69.blogspot.com/2012/08/cara-membuat-form-berlangganan-efek.html. Terima kasih!
Ditulis oleh:
AriOutsider96 - Selasa, 21 Agustus 2012














Belum ada komentar untuk "Cara Membuat Form Berlangganan Efek Terbang"
Posting Komentar
Tolong memberi komentar yang tidak melanggar norma-norma. Kami berhak menghapus komentar yang kasar, mengejek, bersifat menyerang, dan tidak berhubungan dengan artikel di atas. Oleh sebab itu, kiranya dapat menggunakan bahasa yang jelas!
Pedoman wajib untuk memasukkan komentar:
1. Tidak boleh memakai lebih dari satu kolom komentar.
2. Pertanyaan/masukan harus berhubungan dengan uraian diatas.
3. Sebaiknya satu atau dua pertanyaan dalam satu kolom komentar.
4. Hanya menggunakan bahasa Indonesia yang umum dan dimengerti semua orang.
5. Tidak diperbolehkan menggunakan huruf besar untuk menekankan sesuatu.
6. Tidak diijinkan mencantumkan hyperlink dari situs lain.
Bila Anda punya nama atau blog gunakan komentar sebagai "Name/ URL".
Sebelumnya Saya minta maaf yg sebsr2Nya jka komentar anda blm sempat dibls. ^^